
Portfolio Marketing/Comunicación
xsonas.
Información del proyecto
Proyecto: xsonas
Cliente: Proyecto interno
Sector industrial: Marketing/Comunicación
Empresa: Plan.net Pulse
Ubicación: Múnich
Fecha: Agosto - Octubre 2021
A partir de mi experiencia en diversos proyectos dentro de mi empresa, me di cuenta de que cuando estábamos usando Personas no teníamos ninguna plantilla predefinida. Cada uno hacía la representación de personas como podía: había equipos que preparaban archivos de Excel, otros entregaban PowerPoints y, en el mejor de los casos, se preparaba un PDF.
Eso es solo referente al formato, pero cuando íbamos al contenido la cosa era aun peor. Los resultados entregados eran totalmente dispares y no había manera de encontrar una cierta consistencia.
A partir de ahí me planteé un reto personal: conseguir presentar Personas de una manera consistente, que fuera fácil de compartir pero a la vez seguro y que por otra parte fuese sencillo de imprimir ya que en muchos workshops necesitábamos imprimir personas en gran formato. Si además pudiera ser visualizado con calidad en dispositivos móviles, entonces sería perfecto.
Así nació xsonas.

A partir de las premisas anteriormente descritas empecé a ver que el producto tenía que pasar por una web app. Un sistema que permitiese homogeneizar datos y mostrarlos de una manera consistente pero que a su vez permitiese un mínimo de flexibilidad para poder adaptar, por ejemplo, branding de clientes.
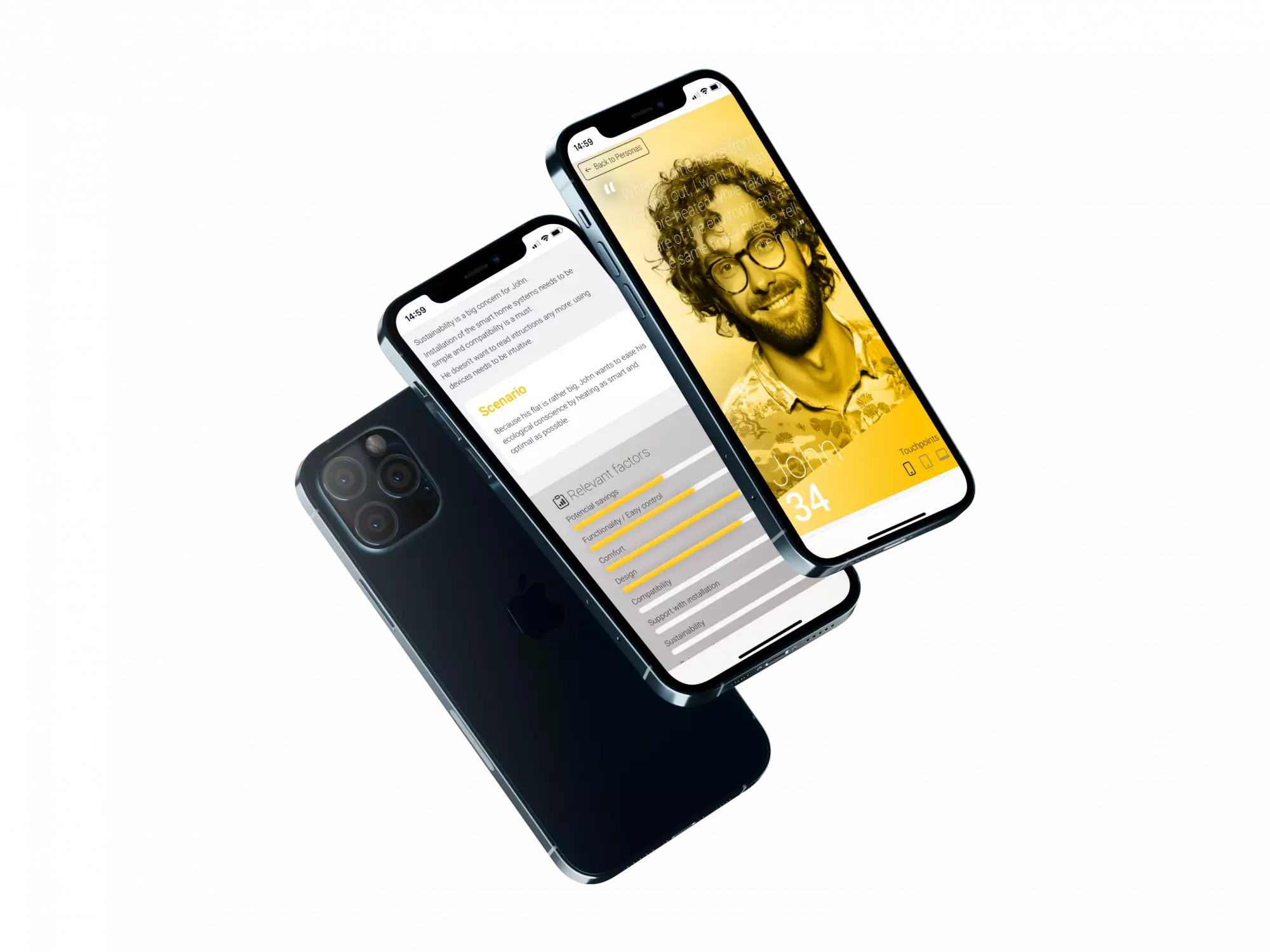
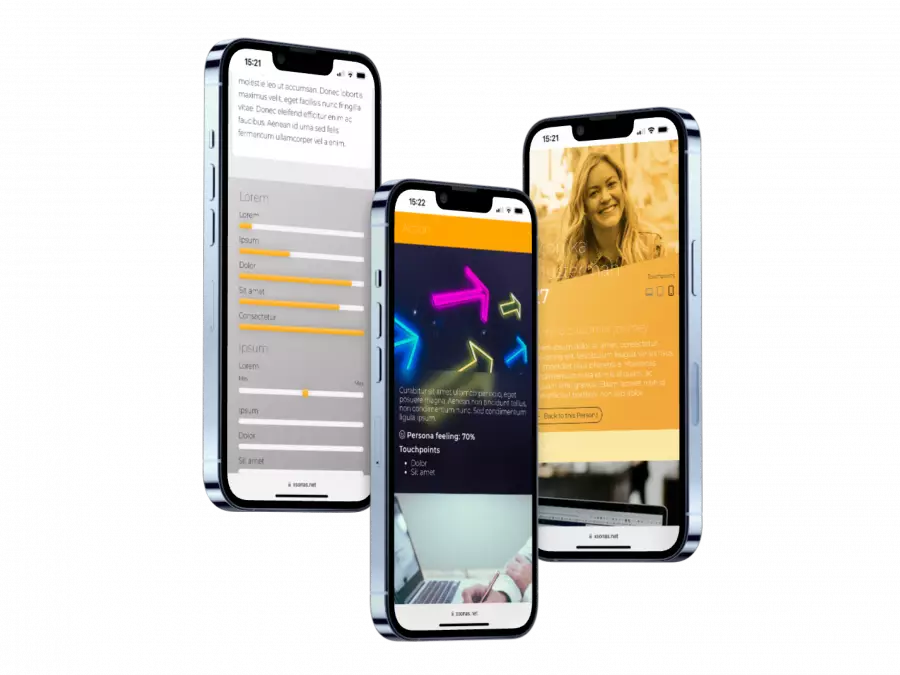
A partir de varios personas creados para diferentes proyectos intenté crear una estructura básica que permitiese albergar dichos datos. Con ello transporté un Persona básico a un interface web.
El producto fue evolucionando a lo largo de diversas iteraciones hasta llegar a su estado actual: implementación de customer journeys.
Lo siguiente fue ver como podía transformar los datos existentes a un contenedor que me permitiese ser lo suficientemente flexible en un futuro. De ese modo transformé la información existente en un objeto de JSON. A partir de ese punto tuve una información contenida en JSON y una visualización PHP que me permitía la flexibilidad de añadir nuevos contenidos.
Eso fue el primer MVP: datos JSON visualizados mediante PHP.
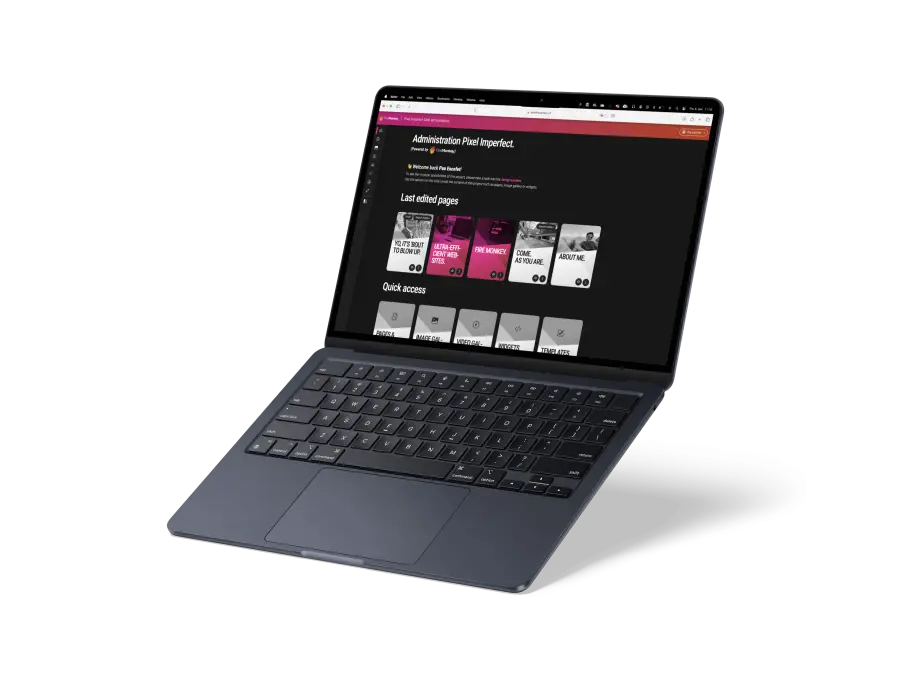
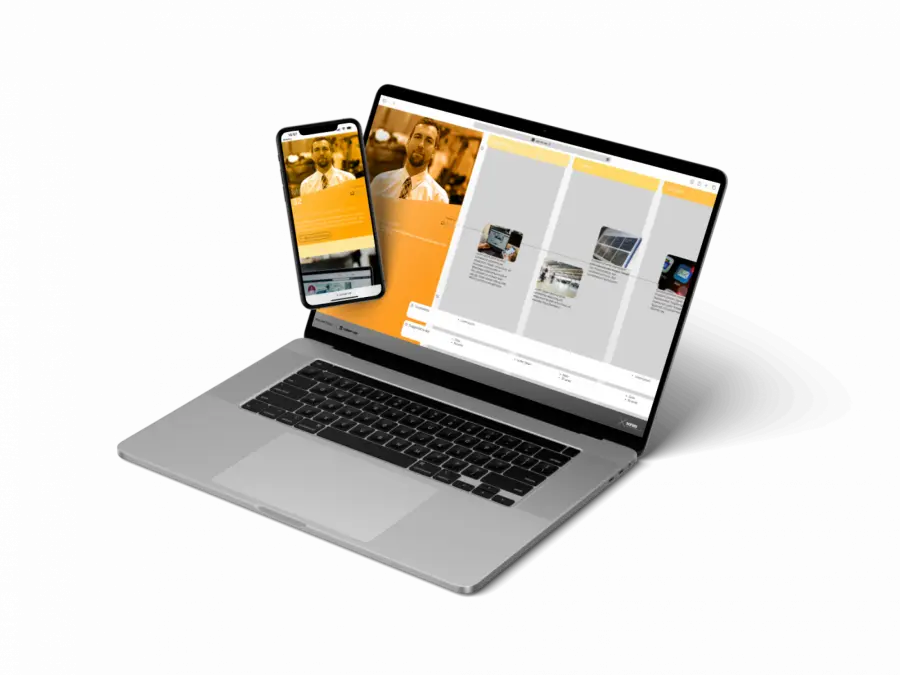
Tras presentar el primer MVP a la dirección de Plan.net Pulse, el proyecto fue francamente bien recibido con lo que continué su iteración. El siguiente paso fue crear un interface de administración que me permitiese modificar los objetos de JSON de una forma totalmente visual…
Acababa de crear un Flat File CMS. Muy similar, por cierto, al que estás viendo en este preciso instante. El interfaz era capaz de crear y administrar bloques de datos, bloques de texto enriquecido mediante CKEditor y hasta la posibilidad de seleccionar iconos mediante un Icon-Picker.


Desde ahí el producto fue evolucionando a lo largo de diversas iteraciones hasta llegar a su estado actual: implementación de customer journeys. Era algo lógico. El sistema ha llegado al punto de poder generar customer journeys basados en personas. Esto resulta sumamente interesante en fases de definición de productos, dado que así podemos ir desde la información cualitativa de nuestro usuario hasta la generación de soluciones concretas en función de las necesidades y oportunidades observadas en los personas.
Podéis ver una demo del funcionamiento de xsonas en su sitio web. Si estais interasados en usar xsonas en vuestros proyectos o sencillamente quereis más información, podeis contactar con Helen Birke.
MIS TAREAS CONCRETAS EN EL PROYECTO
Concepción de la estructura
Taxonomía de todos los contenidos
Diseño de la interface UI
Programación front-end de la app
Programación del back-end mediante flat file system
Diseño de la marca xsonas